Tips para usar tres interacciones de Storyline 2
Articulate Storyline 2 es un programa muy versátil que ofrece a los desarrolladores y diseñadores instruccionales una gran variedad de opciones para crear cursos eLearning. Aunque a veces, por falta de tiempo y creatividad no lleguemos a tiempo para crear todo lo que el software nos permite. Allí es donde la biblioteca de plantillas de eLearning Brothers puede ayudarte, ya que ofrece muchas plantillas estupendas que te ahorrarán un montón de tiempo y energía.
Muchas de esas plantillas implican interacciones: mecanismos simples de interfaz de usuario que permiten al alumno visualizar y manipular lo que ven en la pantalla. Así que hemos decidido resaltar algunos ejemplos de las interacciones más populares de Storyline y dar algunos tips de cómo pueden ser utilizados.
Arrastrar y soltar
La interacción de arrastrar y soltar requiere que el alumno mueva un objeto de un punto a otro. Por lo general, esto se hace para ordenar la información en categorías específicas o hacer coincidir conceptos con su definición. En la plantilla de tiendas de campaña que se puede ver arriba, el alumno debe arrastrar una tienda de campaña a su cuadro de texto correspondiente. El desarrollador del curso puede etiquetar cada tienda con un término específico y hacerlo coincidir con la descripción de un cuadro de texto.
Punto clave
Cada uno de los cursores resaltados en la imagen de arriba representa un objeto al que el alumno le puede hacer clic. Al hacer clic en estos puntos se desencadena cualquier efecto que el desarrollador codifique. Tal vez quieres mostrar una información cuando el alumno haga clic, o provocar un cambio en la imagen o reproducir un audio. Los puntos clave son una funcionalidad que te ayuda a hacer todas esas cosas de una manera muy fácil.
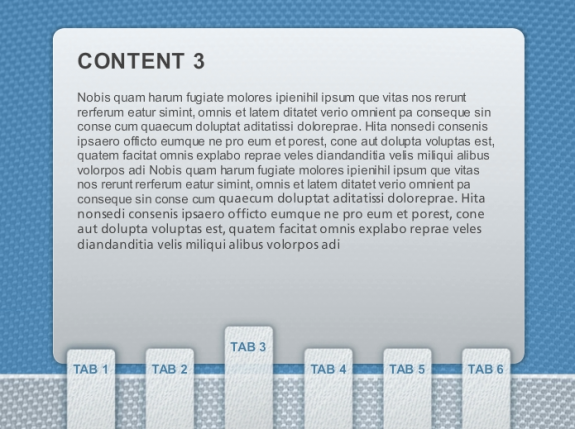
Interacciones con pestañas
Las pestañas son una herramienta de navegación muy buena para cuando tienes que mostrar varias páginas de información al alumno. Cada vez que se hace clic en una pestaña de la imagen de arriba, nos muestra una diapositiva con la información correspondiente. Organiza cada diapositiva con un concepto general, agrégale un título a la pestaña y relaciónala con la diapositiva correspondiente.
Si no tienes tiempo y te gustaría agregar interacción a tus cursos échale un ojo a las plantillas de Storyline en eLearning Brothers.
¿Cuáles son tus experiencias con interacciones en Storyline 2? Deja tus comentarios en nuestro grupo de Linkedin Articulate (en español) o en Twitter.